在blogger中預設或由使用者自訂部落格字體大小
Blogger的字體大小是以適合英文閱讀為主,對中文字來說,不僅太小且太擠,但我們可以加以調整。 這裡分成兩部分來講,一是讓blogger一打開的預設字體,就適合中文閱讀的大小。二是讓使用者可以自己變更字體大小。
讓blogger一打開的預設字體,就適合中文閱讀的大小
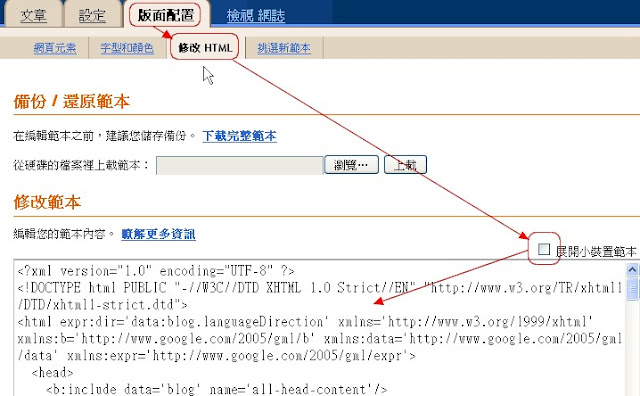
「 版面配置 」 → 「修改Htm 」 → 「 展開小裝置範本 」 打勾,並找到「 .post」 的 css代碼。增加或修改成以下代碼(如下圖)。
字距
行距
讓使用者可以自己變更字體大小
Step1:選 「 版面配置 」 →「 網頁元素 」裡,新增一個「 Html/Javascript 」元件 。輸入以下代碼並存檔(標題可空白)。
<script type='text/javascript'>
function getElementsByName_iefix(tag, name) {
var elem = document.getElementsByTagName(tag);
var arr = new Array();
for(i = 0,iarr = 0; i < elem.length; i++) {
att = elem[i].getAttribute("name");
if(att == name) {
arr[iarr] = elem[i];
iarr++;
}
}
return arr;
}
function doZoom(size)
{
var zooms = getElementsByName_iefix("span", "zoom")
for (var i = 0; i < zooms.length; i++) {
zooms[i].style.fontSize = size+'px';
}
}
</script>

Step2: 「 版面配置 」 → 「修改Htm 」 → 「 展開小裝置範本 」 打勾,並找到下面代碼
<p><data:post.body/></p>
把它改成
<span name='zoom'><p><data:post.body/></p></span>
Step3:回到step1,新增一個 「Html/Javascript 」 元件,標題請自訂,標題將會出現在網頁上。代碼如下:
<a style="border: 0pt none ;" href="javascript:doZoom(16)" rel="external" title="大字型"><img alt=" 大字型 " src="圖片位置" class="mininav"/>
<a style="border: 0pt none ;" href="javascript:doZoom(14)" rel="external" title="中字型"><img alt="中 字型 " src="圖片位置" class="mininav"/>
<a style="border: 0pt none ;" href="javascript:doZoom(12)" rel="external" title="小字型"><img alt="小 字型 " src="圖片位置" class="mininav"/>
再次檢視blog,側邊欄增加變更字體的功能,至此大功告成!
參考: