在blogger加入funP的推文按鈕
進入www.blogspot.com的網頁,輸入帳號密碼登入Blogger,點擊「版面配置」。
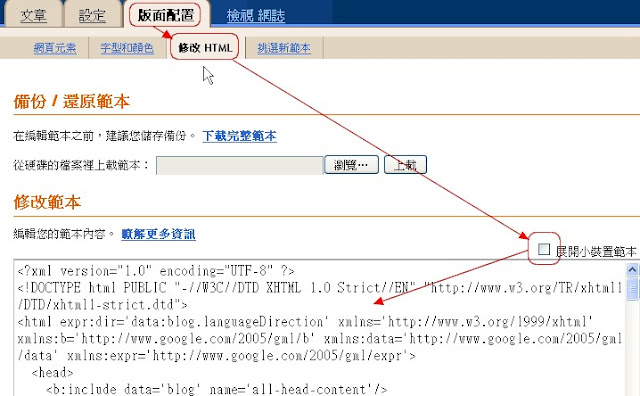
到以下畫面,選「修改 html」,並勾選「展開小裝置範本」。進入 html 原始碼中修改文件
請將底下 FunP 程式碼貼在</head>前面。
<script language='JavaScript' src='http://funp.com/tools/js/funp_button.js'/>
接著把funP的按鈕代碼,找地方貼入
<div style='float:right; margin:0px 0px 10;'>
<script>funp_genButton("<data:post.url/>",1);</script>
</div>
您可以貼在,以下這幾個地方:
-
<h2 class='date-header'><data:post.dateHeader/></h2>的前面。
- <h3 class='post-title entry-title'>的前面。
- <p><data:post.body/></p>的前面。
你可以試著在以上這些位置,都加上以上的程式碼,再下去預覽做修改,看放在那裡最合適(我是把它放在h3的前面)。
如果想把按鈕放在文章左側,只要更改程式碼 「 div style='float:right 」 的 right 為 left 即可。
參考文件:
- Blogger 上使用 funP alpha4 推文按鈕 by nobody
- 在blogger首頁每篇文章中加入黑米(HEMiDEMi)按鈕 by Skyvee
- Blogger改造 - 入門介紹+前置動作 by sandnfish