[教學]讓 blogger 顯示文章標題列表
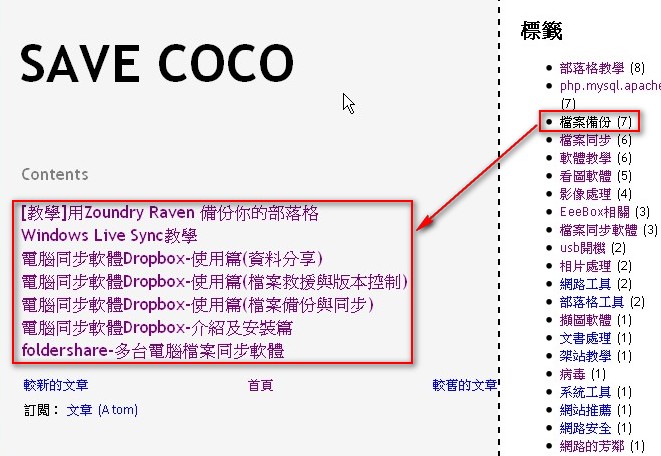
blogger 的文章搜尋結果或點選分類標籤,會列出通篇文章,這樣實在很難找到某一篇文章。如果能夠像下圖這樣,只出現標題列表,再點選你要看的文章,操作上應該會比較方便。
進入www.blogspot.com的網頁,輸入帳號密碼登入Blogger,點擊「版面配置」,「修改 html」,並勾選「展開小裝置範本」。進入 html 原始碼中修改文件。
先在 CSS 設定的位置,增加以下的 CSS 代碼。
.t_title{
border-bottom:none;
font-size: 130%;
text-align:left;
margin-top:20px;
margin-bottom:14px;
padding:1px;
padding-$startSide:17px;
font-weight: normal;
font-family: Trebuchet MS, Verdana, Sans-serif;
}
找到以下代碼 <b:includable id='main' var='top'>
……
........
........
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
置換成以下代碼
<b:includable id='main' var='top'>
<!-- posts -->
<div class='blog-posts'>
<!-- on a label page, add a header saying 'Contents' -->
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "archive"'>
<h2 class='date-header'>Contents</h2>
</b:if>
</b:if>
</b:if>
<!-- Start loop for displaying posts here -->
<b:loop values='data:posts' var='post'>
<!-- Date-headers are only displayed if on main, item or archive page -->
<!-- If on label-page, then no date-header -->
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
</b:if>
</b:if>
</b:if>
<!-- Here we start displaying the posts. -->
<!-- If we are on a label page, only the posttitle is displayed -->
<!-- On other pages the entire post is displayed -->
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "archive"'>
<a class='t_title' expr:href='data:post.url'><data:post.title/></a><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<!-- If on item page display comments -->
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.allowComments'>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</b:loop>
</div>
<p/>
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>